현재 (2024.03.15) 시점에서 로또의 각 숫자가 몇 번 나왔는지 궁금했습니다.
그동안 거의 관심을 안 가졌는데 벌써 회차가 1110회나 되었네요.
도대체 1에서 45까지 숫자들이 각각 총 몇번 나왔을까 궁금했습니다.
일일이 새는 것은 말이 안되는 것 같고 코딩으로 한번 알아보기로 하였습니다.
일단 로또홈페이지 들어가 봅니다.
https://dhlottery.co.kr/
dhlottery.co.kr
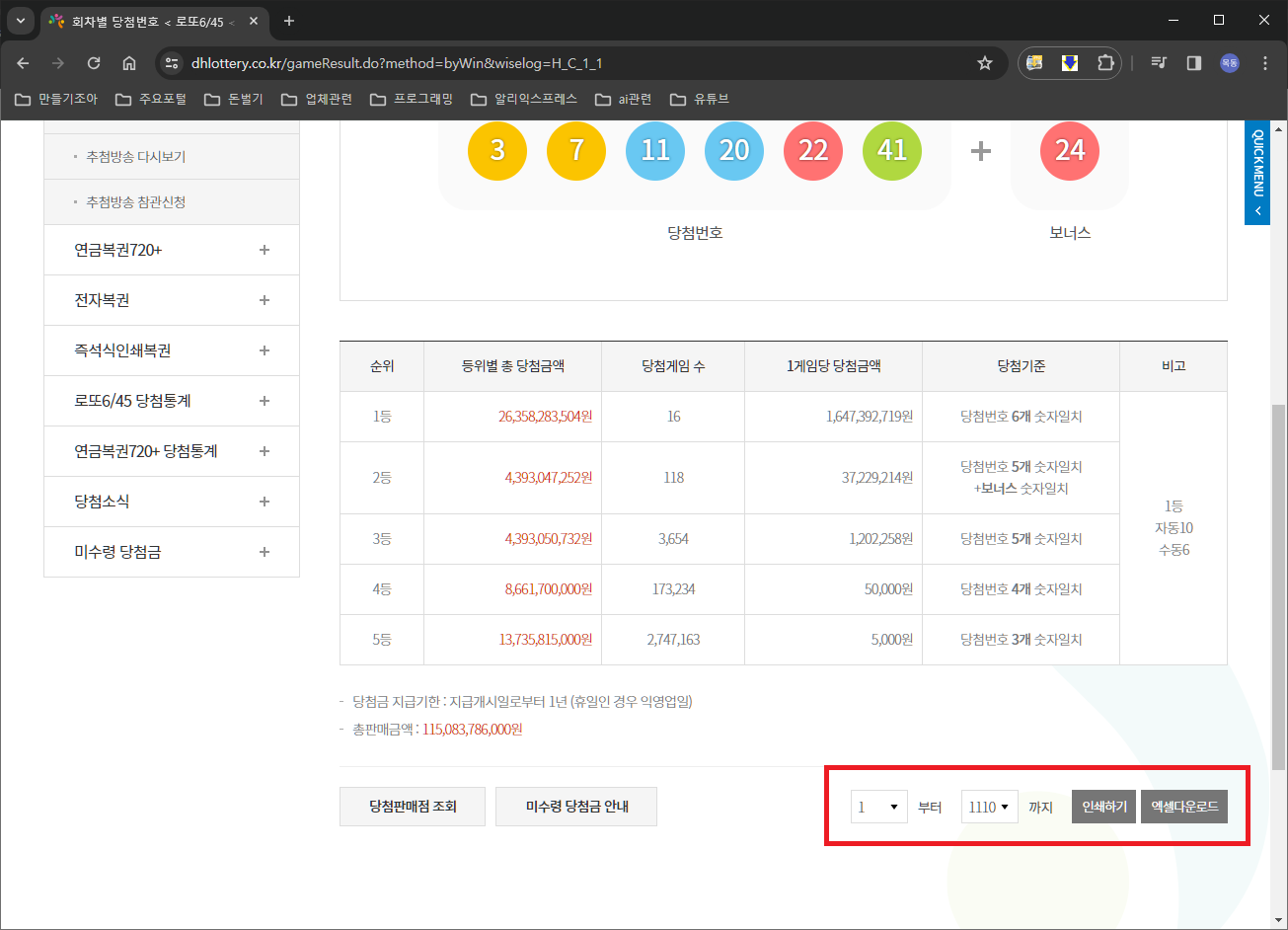
당첨결과 > 로또 6/45 > 회차별 당첨번호 클릭 합니다.

아래쪽으로 스크롤을 내린 다음.....1회차 부터 현재까지로 맞춘 다음 엑셀다운로드를 클릭 합니다.
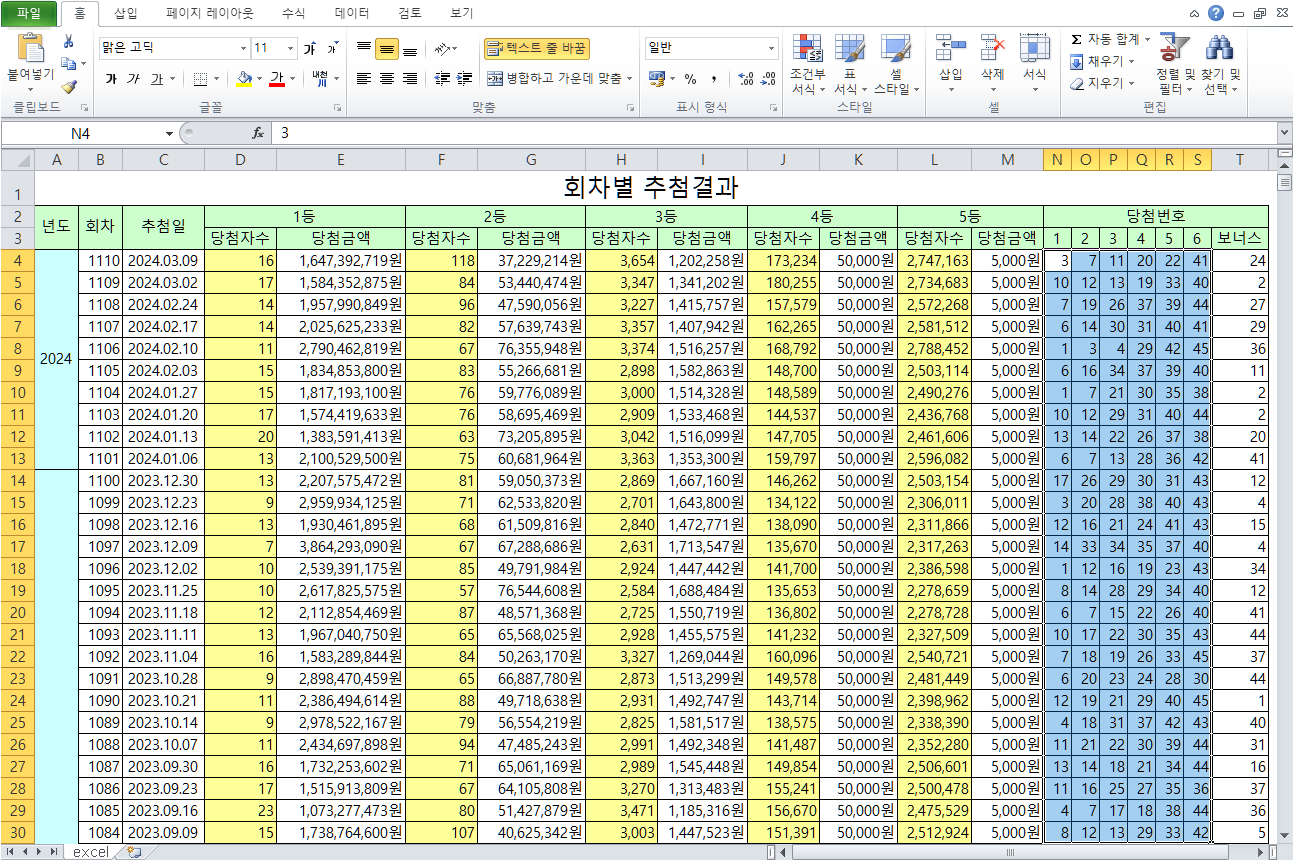
엑셀에서 파일을 열면

여기서 필요한 것은 로또번호 뿐이므로 그 부분만 드래그를 해서 복사 합니다.
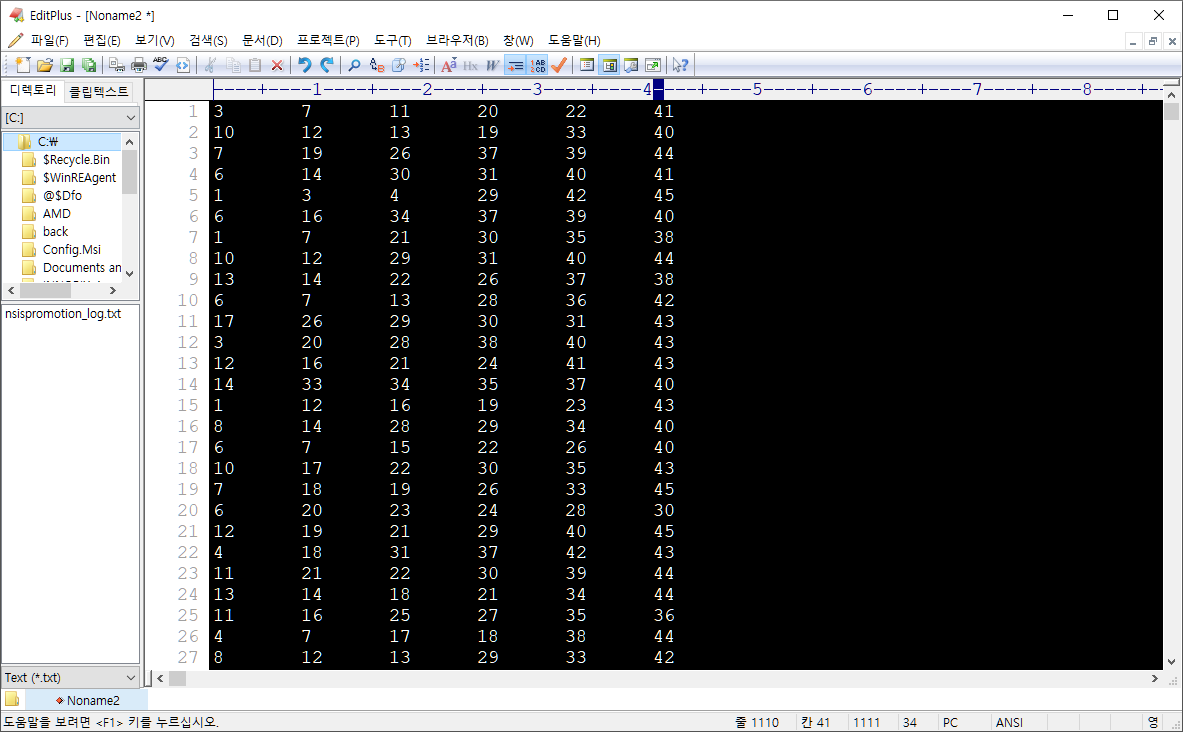
이제 에디트플러스를 열어 새로운 보통문서를 하나 만든다음 복사한 부분을 붙여 넣습니다.

자바스크립트에서 해야 하기 때문에 이걸 배열 형태로 만들어 주어야 합니다.
칸이 서로 떨어져 있는 모양을 보니 탭으로 되어 있네요.
(엑셀의 한칸은 일반 텍스트에디터에서는 탭으로 변함)
에디트플러스에서는 정규식을 지원하기 때문에 수정이 간단합니다.
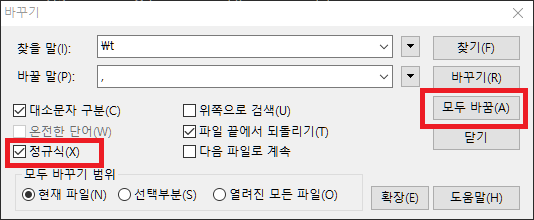
바꾸기를 선택한 다음 수정을 해 줍니다.

반드시 정규식을 체크해야 하고 모두 바꿈을 클릭 합니다.
| \t | , | 탭을 콤마로 바꾸어 준다. |
| ^ | [ | 줄의 처음에 여는 괄호를 붙여준다. |
| $ | ], | 줄의 끝에 닫는 괄호와 콤마를 붙여준다. |
실행이 끝나면 아래와 같이 됩니다.

이때 반드시 맨 마지막 콤마는 없애 주어야 합니다.
자바스크립트 배열에서는 콤마가 있으면 다음 배열 요소도 있는 것으로 착각하여 에러가 나기 때문이죠.
이제 새로운 HTML 페이지를 하나 만듭니다.
그런 다음 스크립트를 누르면 아래처럼 됩니다.

일단 빈 배열을 하나 생성해 줍니다.

보통문서에서 만들었던 내용을 전체선택 > 복사하기를 한다음...
위의 화면같이 커서가 있는 곳에서 붙여넣기를 해 줍니다.

자, 이제 2차원 배열이 만들어졌습니다.
일단 정상적으로 화면에 잘 나오는 지 체크를 해 봅니다.
for (var i=0;i< Lotto.length;i++ )
{
document.write(Lotto[i]+'<br>');
}
원하는 값은 1부터 45까지의 숫자가 몇번 나왔는지 알고 싶은 것인데요.
카운트의 값을 초기화를 하지 않으면 이상하게 나올 가능성이 있어서
1부터 45까지 값을 초기화를 해 줘야 합니다.
var cnt = [];
for (k=1;k<=45 ;k++ )
{
cnt[k] = 0;
}
2차원 배열이므로 for 문을 하나를 더 써야 합니다.
위의 초기화 부분과 합치면 아래와 같습니다.
var cnt = [];
for (k=1;k<=45 ;k++ )
{
cnt[k] = 0;
}
for (var i=0;i< Lotto.length;i++ )
{
for (var j=0;j<Lotto[i].length ;j++ )
{
kk = Lotto[i][j]; // kk 의 숫자와 k 는 동일하다
cnt[kk]++; // 카운트를 증가시킨다.
}
}
일단 이것을 화면에 출력을 해보기 위해 화면 출력 코드를 넣습니다.
document.write
var cnt = [];
for (k=1;k<=45 ;k++ )
{
cnt[k] = 0;
}
for (var i=0;i< Lotto.length;i++ )
{
for (var j=0;j<Lotto[i].length ;j++ )
{
kk = Lotto[i][j]; // kk 의 숫자와 k 는 동일하다
cnt[kk]++; // 카운트를 증가시킨다.
}
}
for (k=1;k<=45 ;k++ )
{
document.write (k + ':' + cnt[k] +'<br>');
}
결과 화면은 아래와 같다.

내용이 아래로 쭈욱 늘어서서 보기가 불편하네요
1에서 부터 45까지의 출력이므로 5개씩 출력하면 그나마 보기가 편할 것 같죠.
이럴때는 값을 나누고 남은 나머지 값을 이용하면 됩니다.
자바스크립트 뿐만 아니라 여타 다른 코딩 툴에서도 연산자로 쓰일 때는 %는 나머지 값을 의미합니다.
var cnt = [];
for (k=1;k<=45 ;k++ )
{
cnt[k] = 0;
}
for (var i=0;i< Lotto.length;i++ )
{
for (var j=0;j<Lotto[i].length ;j++ )
{
kk = Lotto[i][j]; // kk 의 숫자와 k 는 동일하다
cnt[kk]++; // 카운트를 증가시킨다.
}
}
for (k=1;k<=45 ;k++ )
{
document.write (k + ':' + cnt[k] +'');
if (k % 5 == 0)
{
document.write ('<br>');
}
}
k를 5로 나누었을 때 나머지 값이 0이다 라는 뜻입니다.
결과화면

앗!!! 그런데 어느 것이 로또숫자이고 어느 것이 당첨횟수인지 구분이 안되네요.
조금만 더 다듬어 봅니다....
테이블 태그를 이용하여 다듬으면 되겠죠
var cnt = [];
for (k=1;k<=45 ;k++ )
{
cnt[k] = 0;
}
for (var i=0;i< Lotto.length;i++ )
{
for (var j=0;j<Lotto[i].length ;j++ )
{
kk = Lotto[i][j]; // kk 의 숫자와 k 는 동일하다
cnt[kk]++; // 카운트를 증가시킨다.
}
}
document.write ('<table border>');
for (k=1;k<=45 ;k++ )
{
if (k % 5 == 1)
{
document.write ('<tr>');
}
document.write ('<td>' + k + ':' + cnt[k] +'</td>');
if (k % 5 == 0)
{
document.write ('</tr>');
}
}
document.write ('</table>');
결과화면

오옷!!! 그나마 괜찮은 것 같네요...조금만 더 다듬어 보도록 하죠
td 의 폭을 100으로 늘리고 가운데 정렬로 바꾸어 줍니다.
var cnt = [];
for (k=1;k<=45 ;k++ )
{
cnt[k] = 0;
}
for (var i=0;i< Lotto.length;i++ )
{
for (var j=0;j<Lotto[i].length ;j++ )
{
kk = Lotto[i][j]; // kk 의 숫자와 k 는 동일하다
cnt[kk]++; // 카운트를 증가시킨다.
}
}
document.write ('<table border>');
for (k=1;k<=45 ;k++ )
{
if (k % 5 == 1)
{
document.write ('<tr>');
}
document.write ('<td width=100 align=center>' + k + '-->' + cnt[k] +'</td>');
if (k % 5 == 0)
{
document.write ('</tr>');
}
}
document.write ('</table>');
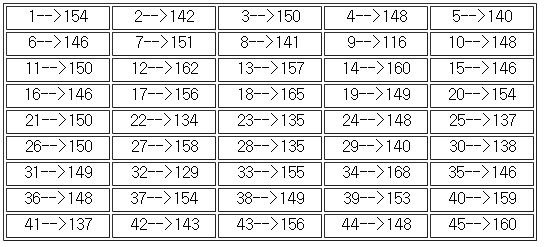
결과화면

음....완성 된 듯 합니다...
이제 보기가 편하네요...
근데 숫자가 45개나 되다 보니 약간 어지럽네요.
그래서 간단히 클릭했을 때 색깔이 칠해지면 어떨까 싶었습니다.
이렇게 할려면 일단 테이블의 데이터값이 만들어지는 부분에 구분할 수 있는 인자를 넣어주면 됩니다.
document.write ('<td width=100 align=center>' + k + '-->' + cnt[k] +'</td>');
위의 부분을 아래처럼 바꾼다 ---------------
document.write ('<td width=100 align=center id="id'+k+'">' + k + '-->' + cnt[k] +'</td>');
실제 루틴 상에서는 id1,id2,id3,id4,..............id43,id44,id45 이렇게 만들어 질겁니다.
바뀌는 이벤트를 생성하기 위해 아래에 버튼을 만들어 줍니다.
언뜻 봐도 카운트가 100이상이라 100이하는 의미가 없겠네요.
최소 120이상으로 하는게 의미가 있을 것 같겠죠.
<input type="button" onclick="upCount(120)" value="120번 이상">
<input type="button" onclick="upCount(130)" value="130번 이상">
<input type="button" onclick="upCount(140)" value="140번 이상">
<input type="button" onclick="upCount(150)" value="150번 이상">
<input type="button" onclick="upCount(160)" value="160번 이상">
이제 이것이 동작하기 위해 onClick 이벤트에 upCount 라는 함수를 연결 해야겠죠
그렇다면 이것에 맞는 upCount 함수를 생성해 줍니다.
function upCount(no)
{
for (k=1;k<=45 ;k++ )
{
if (cnt[k] > no)
{
document.getElementById('id'+k).bgColor = 'red';
}
}
}
이는 no 이라는 숫자 인자를 받았을 때 cnt[k] 의 숫자가 no 이상이면 배경색을 빨간색으로 바꾸어 주라는 말입니다.
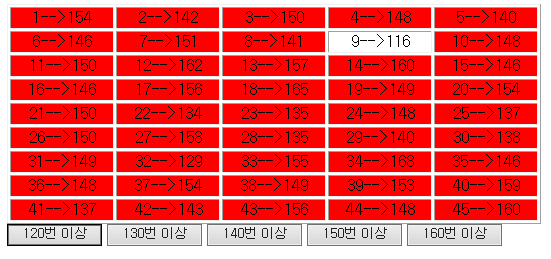
실행을 시키고 120버튼을 누르면 아래와 같게 나옵니다.

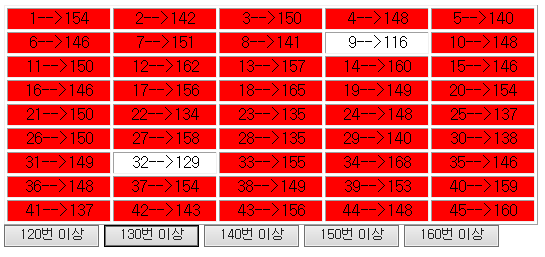
그런데 130 버튼을 눌러도 140 버튼을 눌러도 변함이 없네요
.
이것은 기존에 120을 눌렀을 때 이미 id 값의 배경색이 빨간색으로 할당 고정이 되어서
다른 버튼을 눌러도 그 값이 그대로 남아있기 때문입니다.
이럴때는 함수를 루틴을 다시 수정을 봐 줘야 합니다.
조건에 맞지 않는 경우에는 다시 배경색을 초기화 해주는 것이죠
function upCount(no)
{
for (k=1;k<=45 ;k++ )
{
if (cnt[k] > no)
{
document.getElementById('id'+k).bgColor = 'red';
}
else
{
document.getElementById('id'+k).bgColor = '';
}
}
}
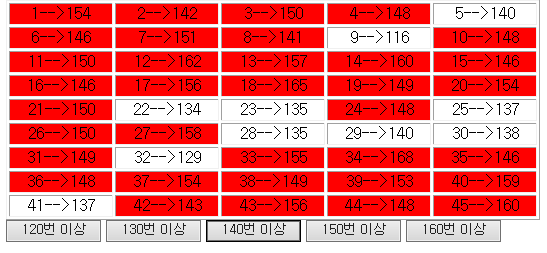
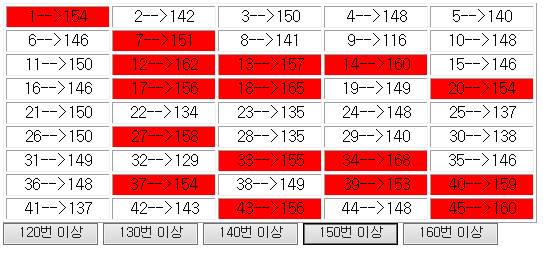
결과화면




위의 함수는 if 와 else 의 단순 비교라 아래처럼 짧게 쓸 수 도 있습니다.
function upCount(no)
{
for (k=1;k<=45 ;k++ )
{
document.getElementById('id'+k).bgColor = (cnt[k] > no) ? 'red' : '';
}
}
전체 코드는 아래와 같습니다. (배열은 길어서 중간 부분을 생략함)
<!doctype html public "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
<script language="JavaScript">
<!--
var Lotto = [
[3,7,11,20,22,41],
[10,12,13,19,33,40],
[7,19,26,37,39,44],
[6,14,30,31,40,41],
[1,3,4,29,42,45],
[6,16,34,37,39,40],
[1,7,21,30,35,38],
[10,12,29,31,40,44],
[13,14,22,26,37,38],
[6,7,13,28,36,42],
[17,26,29,30,31,43],
-------- 중략 -----------
[3,4,9,17,32,37],
[6,7,24,37,38,40],
[3,4,16,30,31,37],
[2,6,12,31,33,40],
[22,23,25,37,38,42],
[2,11,21,25,39,45],
[1,7,36,37,41,42],
[9,25,30,33,41,44],
[2,4,16,17,36,39],
[8,19,25,34,37,39],
[2,9,16,25,26,40],
[14,15,26,27,40,42],
[16,24,29,40,41,42],
[14,27,30,31,40,42],
[11,16,19,21,27,31],
[9,13,21,25,32,42],
[10,23,29,33,37,40]
];
var cnt = [];
for (k=1;k<=45 ;k++ )
{
cnt[k] = 0;
}
for (var i=0;i< Lotto.length;i++ )
{
for (var j=0;j<Lotto[i].length ;j++ )
{
kk = Lotto[i][j]; // kk 의 숫자와 k 는 동일하다
cnt[kk]++; // 카운트를 증가시킨다.
}
}
document.write ('<table border>');
for (k=1;k<=45 ;k++ )
{
if (k % 5 == 1)
{
document.write ('<tr>');
}
document.write ('<td width=100 align=center id="id'+k+'">' + k + '-->' + cnt[k] +'</td>');
// td 아이디 생성
if (k % 5 == 0)
{
document.write ('</tr>');
}
}
document.write ('</table>');
function upCount(no)
{
for (k=1;k<=45 ;k++ )
{
document.getElementById('id'+k).bgColor = (cnt[k] > no) ? 'red' : '';
}
}
//-->
</script>
<input type="button" onclick="upCount(120)" value="120번 이상">
<input type="button" onclick="upCount(130)" value="130번 이상">
<input type="button" onclick="upCount(140)" value="140번 이상">
<input type="button" onclick="upCount(150)" value="150번 이상">
<input type="button" onclick="upCount(160)" value="160번 이상">
</body>
</html>'웹프로그래밍 > javascript' 카테고리의 다른 글
| javascript 반짝이는 테이블 만들기 (1) | 2024.05.10 |
|---|---|
| 로또번호를 생성해 보자 (0) | 2024.03.15 |
| 자바스크립트로 구구단 짜기 (0) | 2024.03.07 |


