자바스크립트로 간단하게 구구단을 짜봅시다.
보통의 구구단은 2단에서 9단까지이죠.
for 문 두개만 쓰면 됩니다.
첫번째 for 문은 2에서 9까지 증가 시키면 되구요.
두번째 for 문은 1에서 9까지 증가 시키면 됩니다.
서로간의 for문의 값이 서로 겹치면 안되므로 i,j로 구분을 짓구요.
그러므로 이걸 코딩을 하면
for (i=2;i<=9 ;i++ )
{
for (j=1;j<=9 ;j++ )
{
document.write(i+'x'+j+'='+(i*j)+'<br>');
}
}
<br> 은 html 태그로 줄 바꿈을 만드는 태그입니다.
document.write 는 문서에 적으라는 말입니다.
출력을 하면 이렇게 나옵니다.
2x1=2
2x2=4
2x3=6
2x4=8
2x5=10
2x6=12
2x7=14
2x8=16
2x9=18
3x1=3
3x2=6
3x3=9
3x4=12
3x5=15
3x6=18
3x7=21
3x8=24
3x9=27
4x1=4
4x2=8
4x3=12
4x4=16
4x5=20
4x6=24
4x7=28
4x8=32
4x9=36
5x1=5
5x2=10
5x3=15
5x4=20
5x5=25
5x6=30
5x7=35
5x8=40
5x9=45
6x1=6
6x2=12
6x3=18
6x4=24
6x5=30
6x6=36
6x7=42
6x8=48
6x9=54
7x1=7
7x2=14
7x3=21
7x4=28
7x5=35
7x6=42
7x7=49
7x8=56
7x9=63
8x1=8
8x2=16
8x3=24
8x4=32
8x5=40
8x6=48
8x7=56
8x8=64
8x9=72
9x1=9
9x2=18
9x3=27
9x4=36
9x5=45
9x6=54
9x7=63
9x8=72
9x9=81
그런데 이렇게 했을 때 우리가 보통 보는 구구단의 화면과는 다르고 또한 쭈욱 늘어서서 보기가 불편하죠.
html 태그를 이용하여 조금 더 구분을 해보록 합시다.
테이블 태그를 이용하면 쉽게 만들 수 있어요.
<table> 테이블을 시작하는 부분이고 ...닫는 부분은 </table>로 하면 됩니다..
<th>내용</th> table head 의 약자로 테이블의 제목 역할을 합니다. 이건 생략할 수 있어요.
<tr>여기는 <td></td>가 들어감 </tr> table row 의 약자로 테이블 열입니다.
<td>내용</td> table data의 약자로 실제 내용이 들어가는 부분입니다.
기본적인 정보를 알았으니 이제 적용을 해 보자구요.
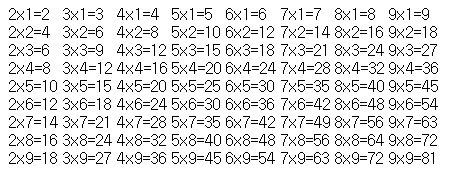
document.write('<table>');
document.write('<tr>');
for (i=2;i<=9 ;i++ )
{
document.write('<td>');
for (j=1;j<=9 ;j++ )
{
document.write(''+i+'x'+j+'='+(i*j)+'<br>');
}
document.write('</td>');
}
document.write('</tr>');
document.write('</table>');결과는 아래와 같이 나옵니다.

그런데 라인도 없고 한꺼번에 나와서 보기가 싫네요
라인을 넣어 봅시다.
이럴때는 테이블에 border를 넣어주면 됩니다.
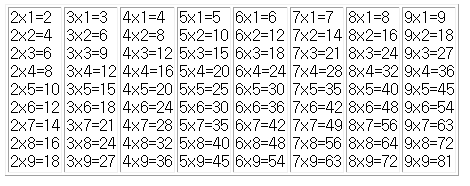
document.write('<table border=1>');
document.write('<tr>');
for (i=2;i<=9 ;i++ )
{
document.write('<td>');
for (j=1;j<=9 ;j++ )
{
document.write(''+i+'x'+j+'='+(i*j)+'<br>');
}
document.write('</td>');
}
document.write('</tr>');
document.write('</table>');
결과는 아래와 같이 나옵니다.

잘 보니 2단에서 5단까지는 위에 6단부터 9단까지는 아래로 배치하는 것이 예쁠 것 같아요.
이럴때는 html 태그 부분인 tr 태그의 위치를 다른 곳으로 옮기고 라인이 바껴야 하는 부분을 다시 생각해야 합니다.
즉 2단과 6단 시작하는 부분에는 tr로 시작하도록 하는 것이죠.
그리고 tr를 닫는 곳은 5단과 9단에서 닫아 줍니다.
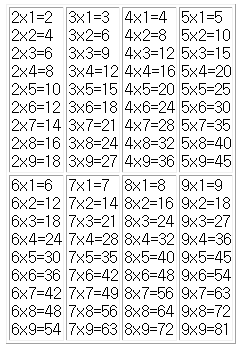
document.write('<table border=1>');
for (var i=2;i<=9 ;i++ )
{
if (i==2 || i==6)
{
document.write('<tr>');
}
document.write('<td>');
for (var j=1;j<=9 ;j++ )
{
document.write(''+i+'x'+j+'='+(i*j)+'<br>');
}
document.write('</td>');
if (i==5 || i==9)
{
document.write('</tr>');
}
}
document.write('</table>');
결과값은 아래와 같이 나옵니다.

조금더 꾸며보자구요.
폭을 조금 더 늘이고 글자 위치를 가운데 정렬하고 위에 단 표시를 해 봅시다.
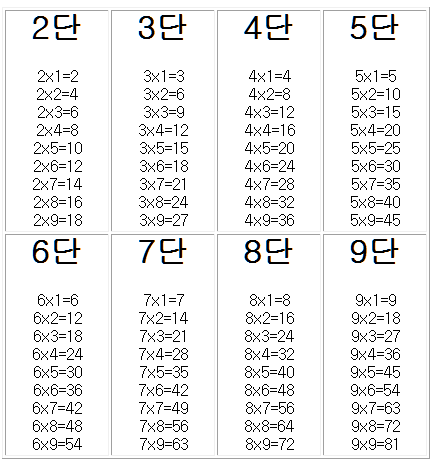
document.write('<table border=1>');
for (var i=2;i<=9 ;i++ )
{
if (i==2 || i==6)
{
document.write('<tr>');
}
document.write('<td width=100 align=center>');
document.write('<h1>'+i+'단'+'</h1>');
for (var j=1;j<=9 ;j++ )
{
document.write(''+i+'x'+j+'='+(i*j)+'<br>');
}
document.write('</td>');
if (i==5 || i==9)
{
document.write('</tr>');
}
}
document.write('</table>');
결과값은 아래와 같이 나옵니다.

뭐 이정도면 괜찮은 것 같네요.
html과 더불어 코드를 완성하면 아래와 같습니다.
걍 복사해서 노트패드 열어서 빈문서에 붙여넣고 저장할때 '이름.html'로 저장하면 됩니다.
<html>
<head>
<title> 구구단 </title>
</head>
<body>
<script type="text/javascript">
<!--
document.write('<table border=1>');
for (var i=2;i<=9 ;i++ )
{
if (i==2 || i==6)
{
document.write('<tr>');
}
document.write('<td width=100 align=center>');
document.write('<h1>'+i+'단'+'</h1>');
for (var j=1;j<=9 ;j++ )
{
document.write(''+i+'x'+j+'='+(i*j)+'<br>');
}
document.write('</td>');
if (i==5 || i==9)
{
document.write('</tr>');
}
}
document.write('</table>');
//-->
</script>
</body>
</html>
'웹프로그래밍 > javascript' 카테고리의 다른 글
| javascript 반짝이는 테이블 만들기 (1) | 2024.05.10 |
|---|---|
| 로또번호가 몇 번 나왔을까? (0) | 2024.03.15 |
| 로또번호를 생성해 보자 (0) | 2024.03.15 |


